

ウェブサイトのスマートフォン対応が求められるようになって、もう久しく経ちますが、当時からもこの傾向がより一層進むという予想通り、スマートフォンでインターネットを閲覧する割合は伸び続けています。
弊社では対応としてレスポンシブウェブデザインを推奨し、積極的に取り入れています。
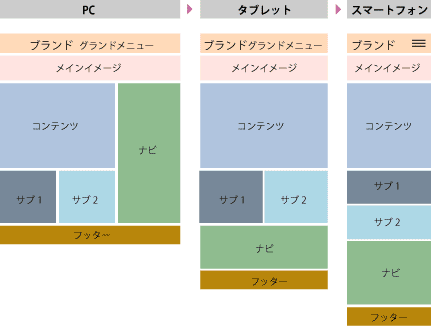
レスポンシブウェブデザインとは、スマートフォンやタブレット、PCブラウザなどそれぞれでhtmlファイルを分けず、CSS3(Media Queries)で制御し、ひとつのhtmlファイルで各デバイスに対応した表示を実現するものです。
メリット
単一のhtmlファイルのため、開発および管理コストを抑えられます。
デメリット
実現できなくなる仕様が出てきます。
Googleが2015年4月21日より、モバイルフレンドリーなサイトかどうかを検索結果に反映させることを発表したことで、さらにレスポンシブウェブデザイン化が一層進んでいます。

レスポンシブウェブデザインの制作の際、「モバイルフレンドリー」のサイト設計のために「モバイルファースト」という考え方をします。これはモバイルからサービスやプロダクトの設計を始める、ということです。基本的にモバイルの画面はパソコンに比べ小さいので、パソコンのように1ページに大量の情報を載せることは非常に難しいことから、載せるテキストや画像などはすべてモバイル仕様を基本と考えるやり方です。
そしてGoogleは、ページの設計が、モバイルフレンドリーの基準を満たしているかをテストするサイトを公開しています。
弊社制作 レスポンシブウェブデザインサイトのモバイルフレンドリーテスト